搭建cloudflare worker实现全速下载huggingface大模型
序
最近在玩ComfyUI的时候受到了下载模型的强烈痛苦,网上找了一圈也没有找到称心如意的工具,直接用代理下载大模型的话,流量很快就会告急…,而huggingface-cli和ht-transfer也各有各的问题。最后自己想了个办法,通过aria2可以多源下载的特点,在多个开源脚本的基础上自己糊了一个脚本,实现了满速下载大模型,具体细节请看这里。这里主要记录一下cloudflare woker脚本的部署方法。
需要准备的东西
- 注册一个cloudflare账号
- 白嫖或者买一个域名,因为cloudflare的域名DNS污染很严重,最好是用自己的域名,再说现在域名也不贵。
- 如果域名不是在cloudflare上购买的,就需要从其他域名服务商转移到cloudflare,让cloudflare来托管域名。cloudflare的DNS修改是真的快,用了之后再也回不去了。
开始
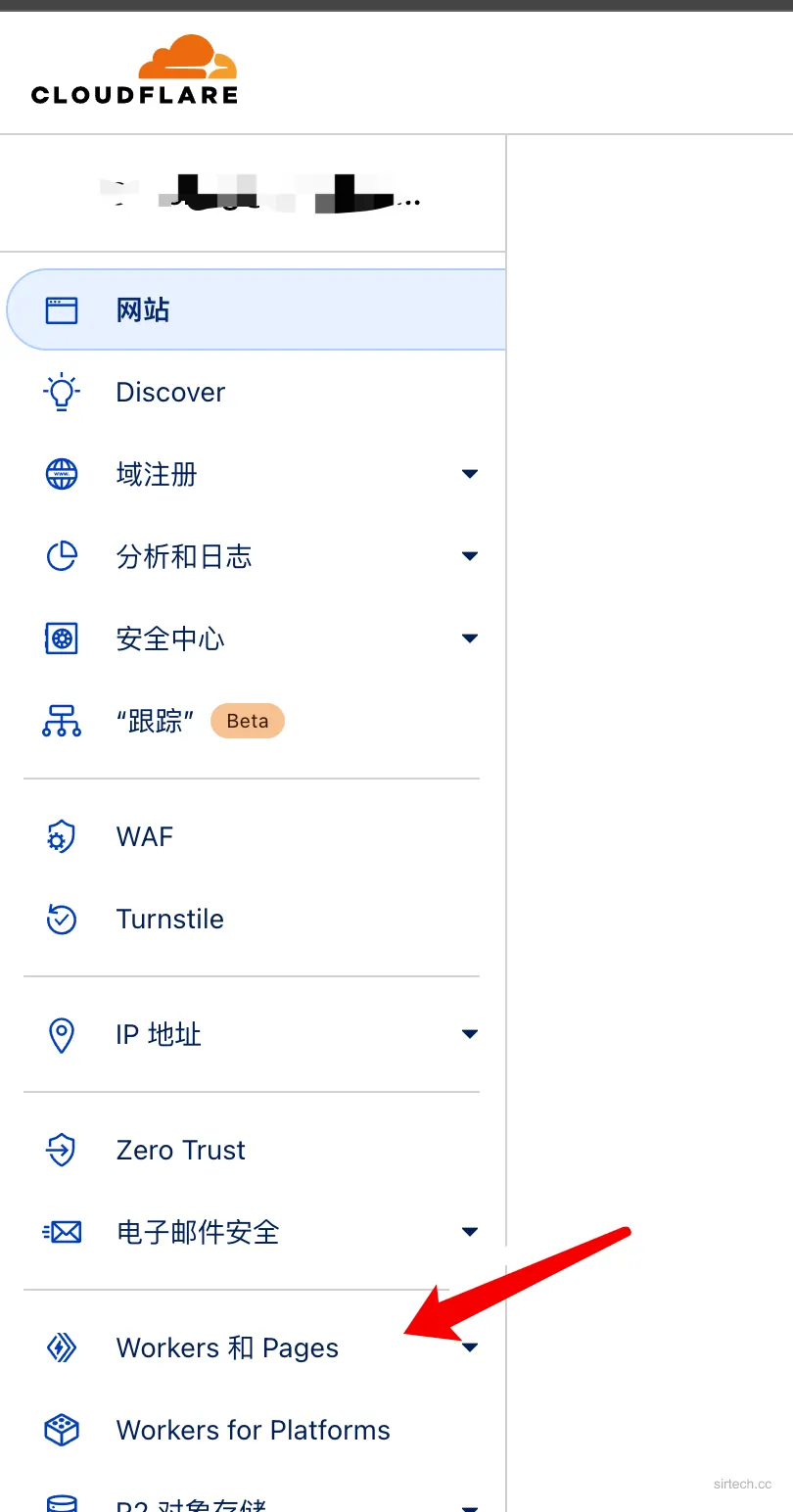
首先要先登录cloudflare,进入cloudflare的dashboard面板,选择Workers和Pages:

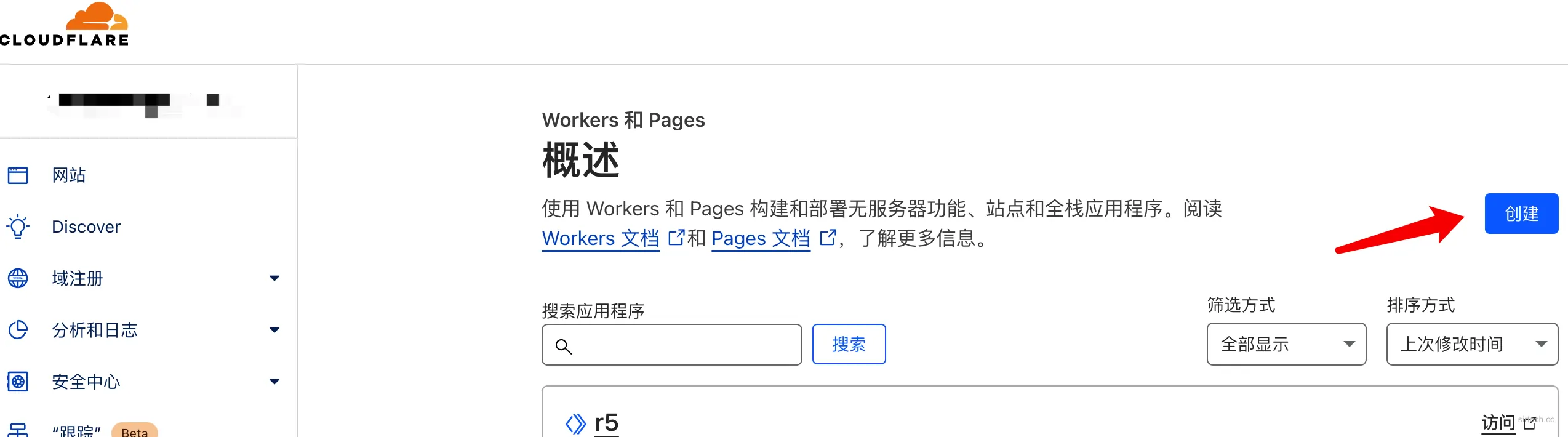
在概述页面点击创建:

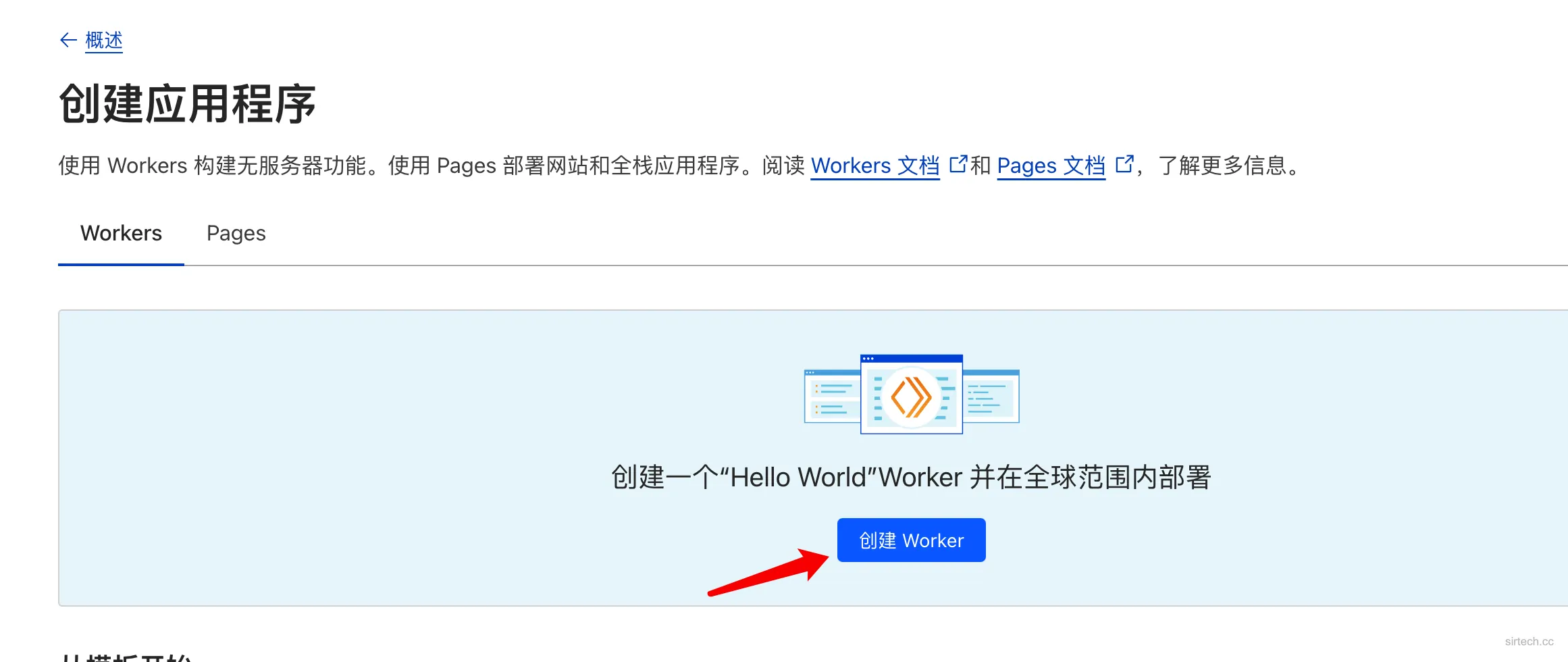
点击创建worker:

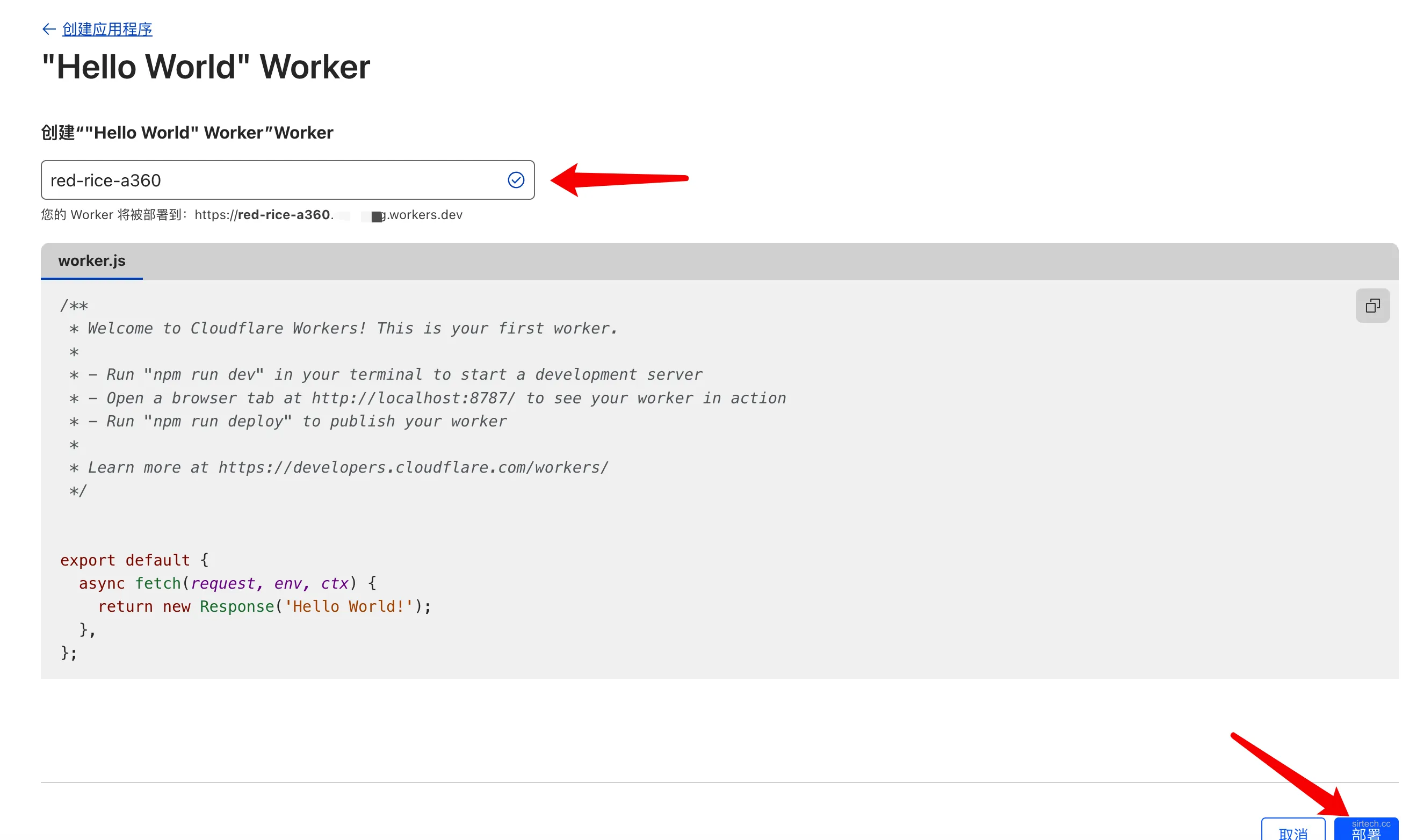
这里名字可以随便填,如果要创建多个就r1,r2这样的名字即可,填了之后你就会获得一个worker.dev的三级域名,不过因为我们要用自己的域名,所以无所谓。

填了名字后直接点击部署,cloudflare会先创建一个默认的hello world脚本。
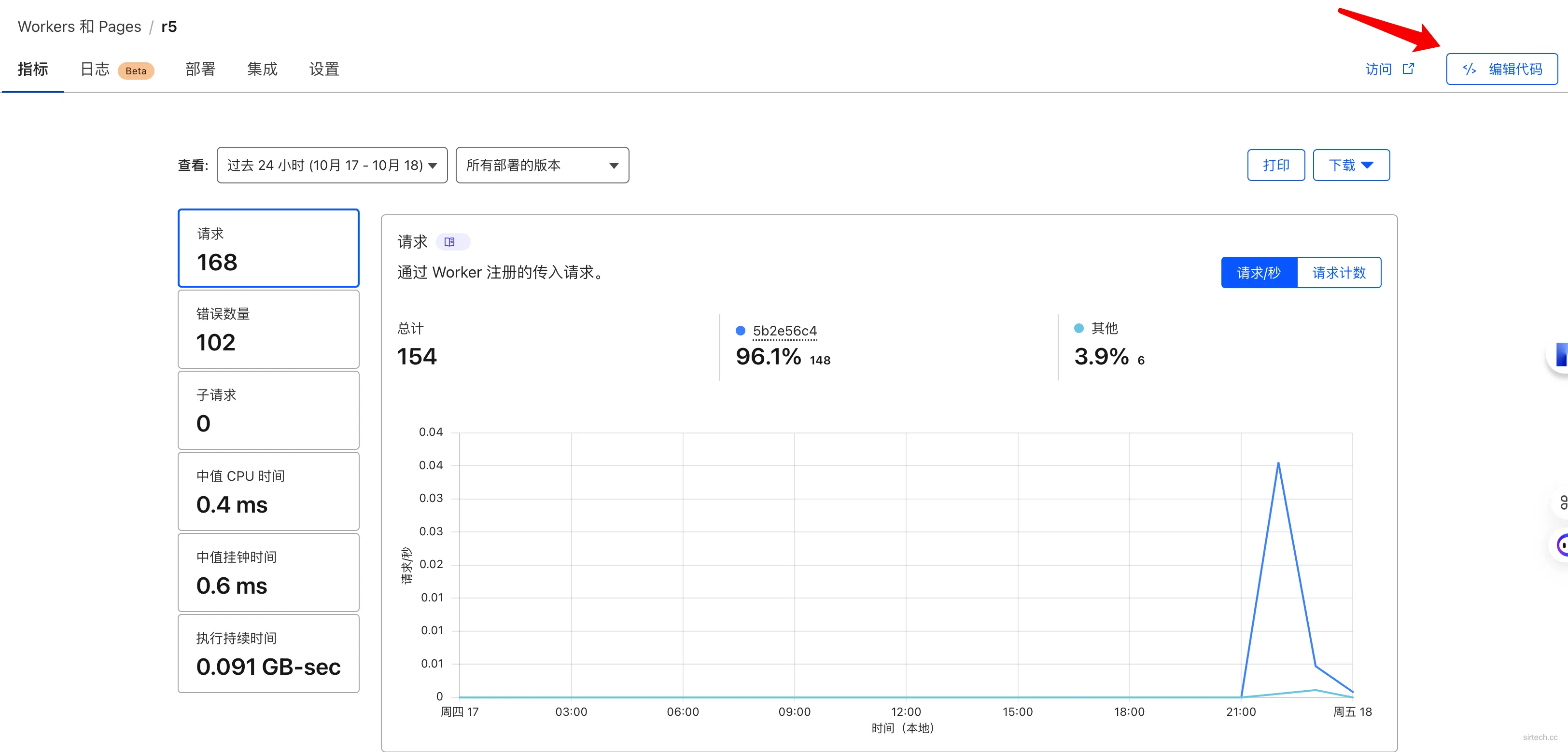
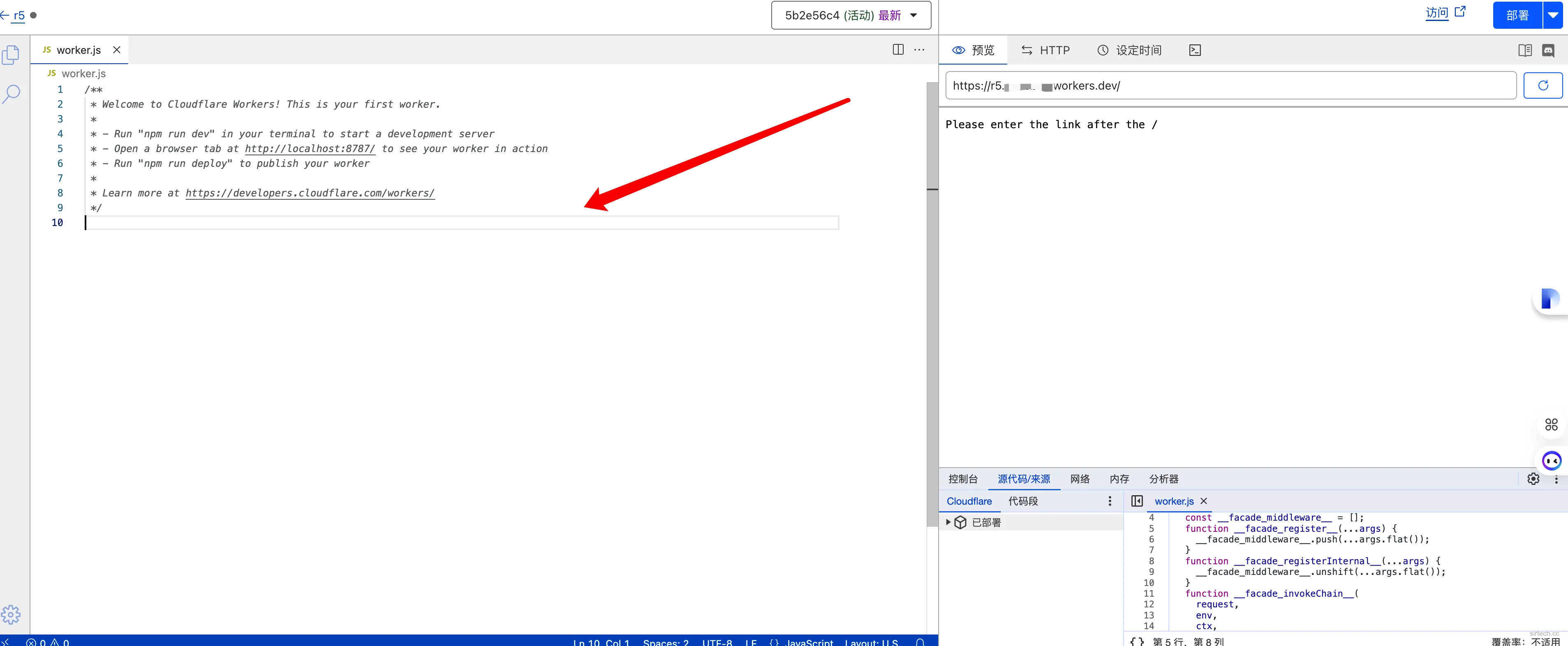
创建好后会进入woker详情页面,此时选择编辑代码进入脚本编辑器:


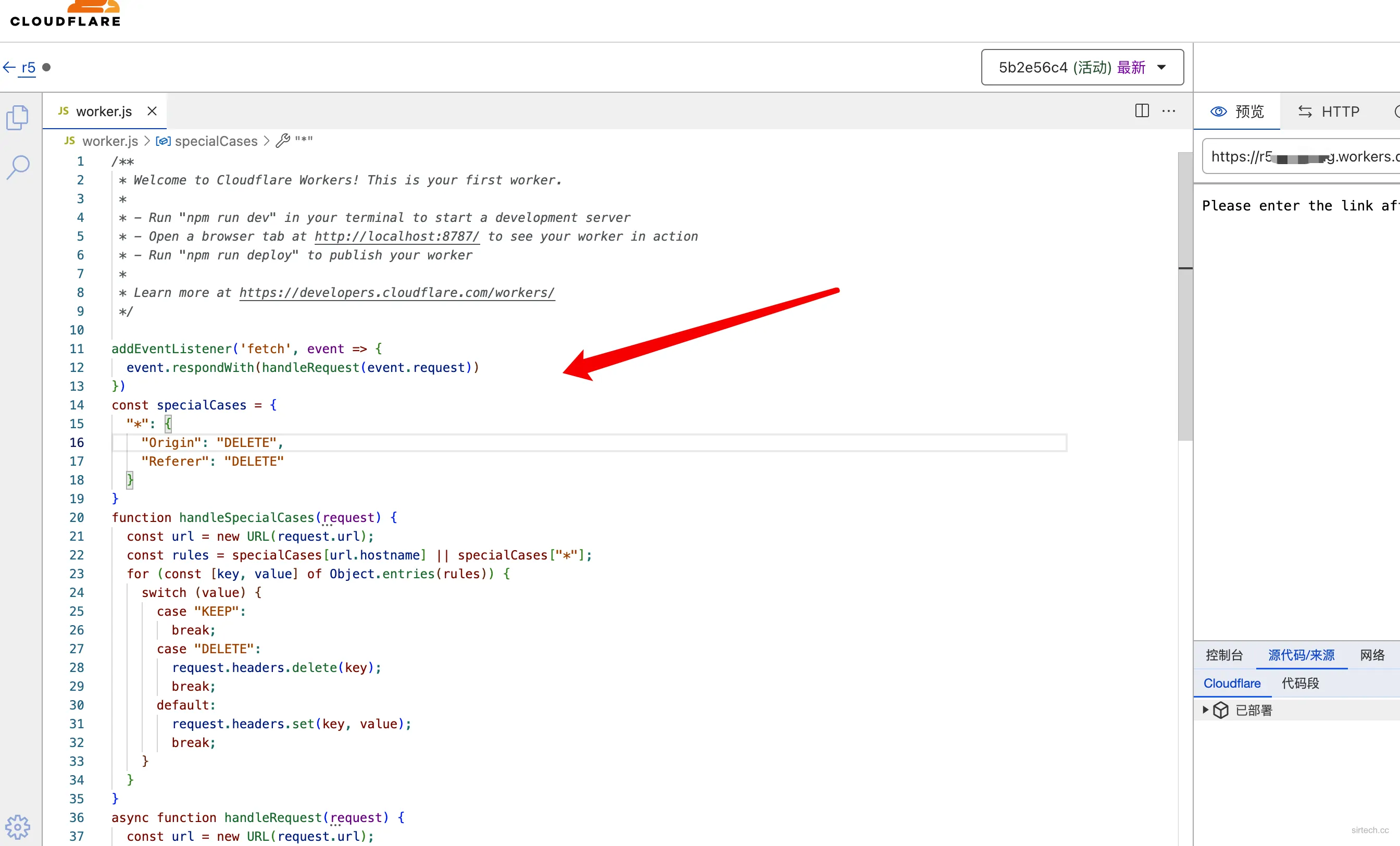
现在到去这里下载worker.js,把其中的内容复制出来,粘贴到编辑器中,或者直接将下面的内容复制进去:
1 | /** |

然后点击右上角部署。
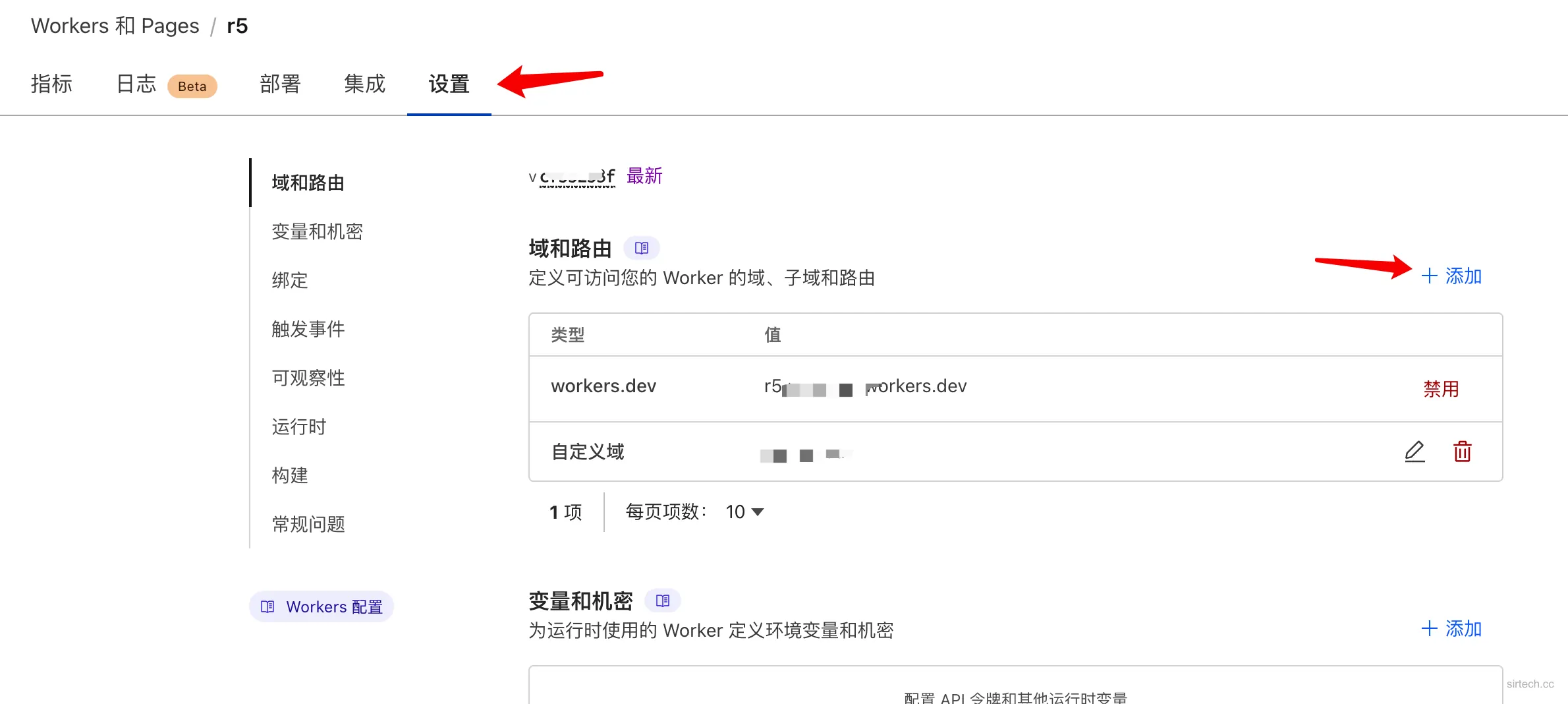
部署成功后点击左上角r5(你刚刚填的名字)返回上一页,选择设置栏,在域和路由处点击添加:

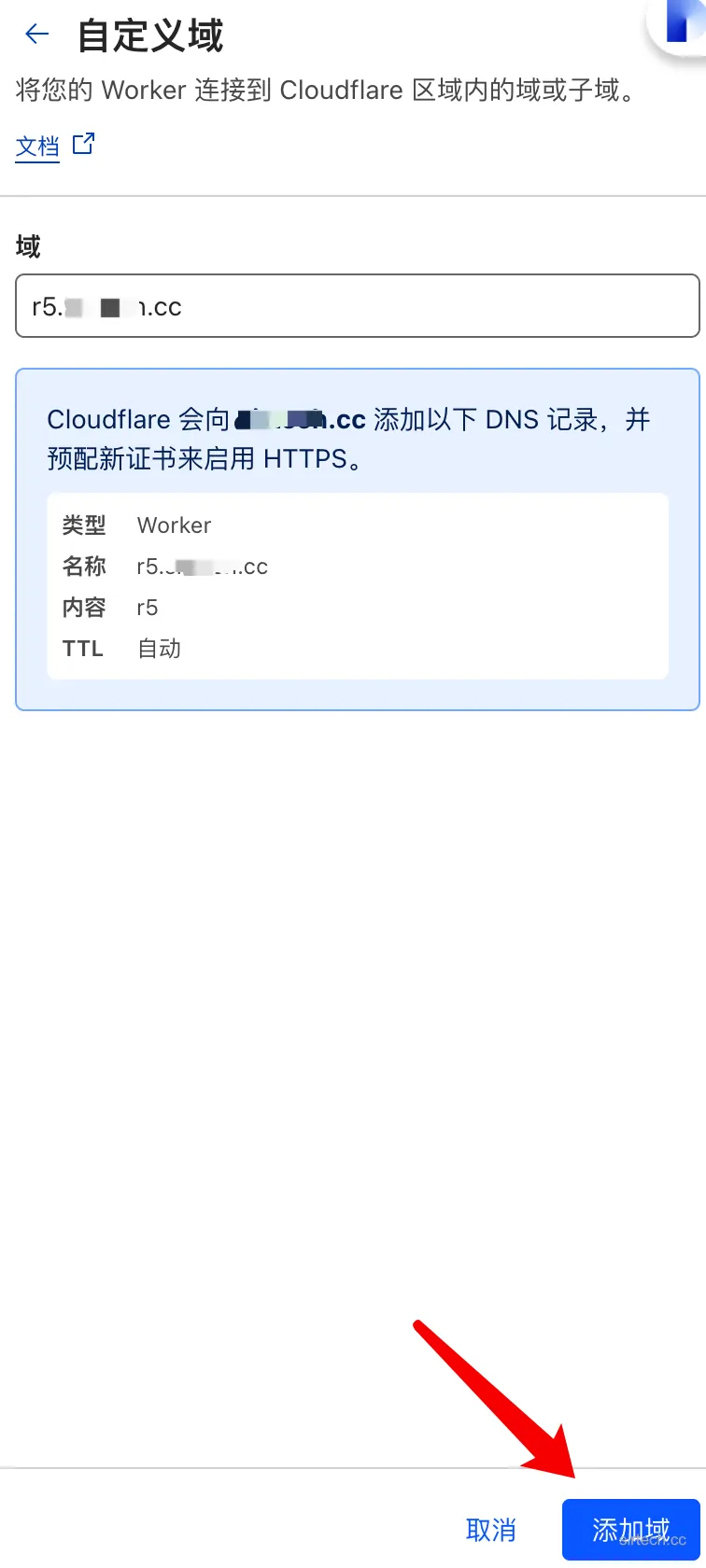
在弹出的侧边栏选择自定义域,填写你托管在cloudflare上的域名,起一个二级域名的名字,比如r5.yourdomain.com。

结束
此时你的代理域名就搭建好了,你可以这样使用:
1 | https://r5.yourdomain.com/https://xxx.com/file.zip |
下载速度还可以,至少有好几Mb/s。
如果只使用一个代理服务器的速度肯定还是很慢,如何使用aria2实现多个源服务器并行下载来榨干下行带宽,请参考我糊的这个脚本。
更多内容请关注我的博客
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 先生请出山!
评论
